
- 软件




/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/英文/

/英文/

/英文/
 腾讯QQ下载v9.6.9.28878 最新版
腾讯QQ下载v9.6.9.28878 最新版 QQ游戏大厅2022官方下载正式版v5.46.57915.0 最新版
QQ游戏大厅2022官方下载正式版v5.46.57915.0 最新版 QQ电脑管家v15.0.22206.230 最新正式版
QQ电脑管家v15.0.22206.230 最新正式版 雷神模拟器精简工具v1.0 绿色版
雷神模拟器精简工具v1.0 绿色版 yy语音pc版v9.12.0.0 官方最新版
yy语音pc版v9.12.0.0 官方最新版 搜狗五笔输入法电脑版安装包v5.5.0.2582 官方电脑版
搜狗五笔输入法电脑版安装包v5.5.0.2582 官方电脑版 迅雷11正式版客户端v11.3.19.2000 官方版
迅雷11正式版客户端v11.3.19.2000 官方版 搜狗拼音输入法电脑版v13.0.0.6738 官方正式版
搜狗拼音输入法电脑版v13.0.0.6738 官方正式版 爱奇艺PC版客户端下载v9.11.169.6503 官方电脑版
爱奇艺PC版客户端下载v9.11.169.6503 官方电脑版 网易云音乐pc客户端v2.10.6.200601 最新版
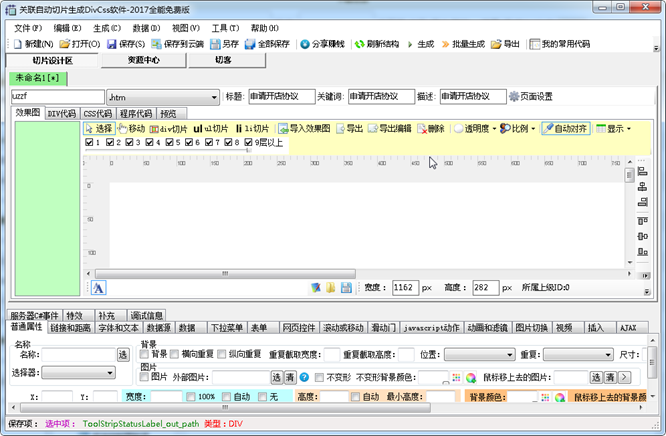
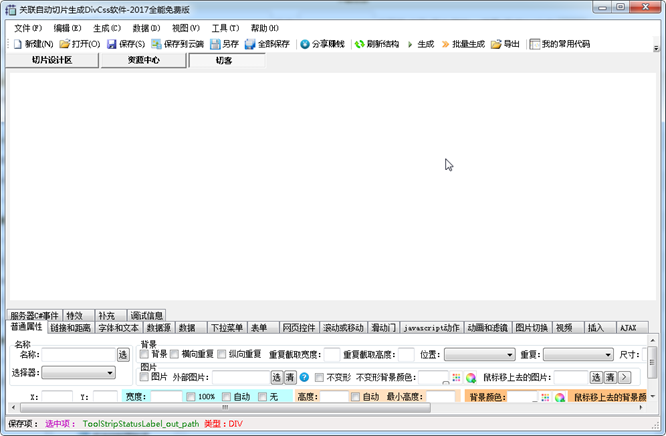
网易云音乐pc客户端v2.10.6.200601 最新版关联自动切片生成DivCss软件是一款页面简洁友好,功能强大的可以生成标准的兼容性的DIV+CSS(divCss)的工具,它对于网页的制作和帮助前端开发工作人员快速制作出想要的网页效果能起到很好的效果,是一款实用的软件。

软件自动对齐切片,保证切片准确无误
可手工进行细调,灵活多变
可保存设计文档,以便下次使用
多个批量操作菜单,快速方便
自动升级,功能自动增强
自动生成css sprites
一次注册,终身服务
psd转网页、png转网页
支持IE6、IE7、IE8、IE9、火狐、谷歌浏览器、360浏览器、搜狗高速浏览器、傲游浏览器、腾讯TT浏览器、苹果浏览器、世界之窗浏览器等等现在常用的浏览器
1.增加了自动导出横向重复背景或纵向重复背景功能。
2.增加了同时导出到多个目录的功能。
3.增加了全面支持access\sql server\mysql\oracle\数据库功能。
4.增加了生接生成程序功能。
div是块,与photoshop的层大意差不多,它只是一个容器,而容器里的内容就是CSS构建的……
而调用CSS样式表有几种形式。你可以看看CSS中文站的说明,一般表现为:div id=×××{1}或者.p{1}(1就是具体的CSS代码)……一般网页中是利用指向形式来指定C
SS样式,所以你只会在后面看见{DIV ID="×××"}{/div}这样的指向代码而看不见它的CSS样式,因为它的样式表是放在另一个地方

 核桃编程电脑版v2.1.104.0 官方版编程开发 / 270.7M
核桃编程电脑版v2.1.104.0 官方版编程开发 / 270.7M
 KBlock(编程教育软件)v0.1.1 官方版编程开发 / 77.2M
KBlock(编程教育软件)v0.1.1 官方版编程开发 / 77.2M
 快手AAuto Studio下载(AAuto语言开发工具)8.06 最新版编程开发 / 8.8M
快手AAuto Studio下载(AAuto语言开发工具)8.06 最新版编程开发 / 8.8M
 C语言代码实例助手v1.0 免费版编程开发 / 38.5M
C语言代码实例助手v1.0 免费版编程开发 / 38.5M
 windows多版本jdk快速切换工具v1.0 绿色版编程开发 / 28.6M
windows多版本jdk快速切换工具v1.0 绿色版编程开发 / 28.6M
 Highcharts(图表API库)v9.0.1 官方版编程开发 / 97.1M
Highcharts(图表API库)v9.0.1 官方版编程开发 / 97.1M
 SQLPrompt10(附注册激活码)v10.0.5 免费版编程开发 / 12.7M
SQLPrompt10(附注册激活码)v10.0.5 免费版编程开发 / 12.7M
 notepad++v7.5.9.0 官方版编程开发 / 8.2M
notepad++v7.5.9.0 官方版编程开发 / 8.2M
 Eclipse中文版v4.4.2 官方正式版_32/64位编程开发 / 25.8M
Eclipse中文版v4.4.2 官方正式版_32/64位编程开发 / 25.8M
 DirectX 11.1官方版下载32/64位_win7/win8编程开发 / 92.4M
DirectX 11.1官方版下载32/64位_win7/win8编程开发 / 92.4M
 核桃编程电脑版v2.1.104.0 官方版编程开发 / 270.7M
核桃编程电脑版v2.1.104.0 官方版编程开发 / 270.7M
 HMViewv4.04 官方版编程开发 / 859KB
HMViewv4.04 官方版编程开发 / 859KB
 华为ensp模拟器v1.3.00.100 官方最新版编程开发 / 411.7M
华为ensp模拟器v1.3.00.100 官方最新版编程开发 / 411.7M
 spreadjs破解版v13.1.4 官方版编程开发 / 276.8M
spreadjs破解版v13.1.4 官方版编程开发 / 276.8M
 Unity2021完美破解版(附破解补丁)V2021.1 中文免费版编程开发 / 4.98G
Unity2021完美破解版(附破解补丁)V2021.1 中文免费版编程开发 / 4.98G
 scratch编程软件电脑版v3.29.1 中文官方版编程开发 / 161.3M
scratch编程软件电脑版v3.29.1 中文官方版编程开发 / 161.3M
 乐高wedo编程软件v2.0 官方版编程开发 / 511.0M
乐高wedo编程软件v2.0 官方版编程开发 / 511.0M
 notepad++v7.5.9.0 官方版编程开发 / 8.2M
notepad++v7.5.9.0 官方版编程开发 / 8.2M
 SQLPrompt10(附注册激活码)v10.0.5 免费版编程开发 / 12.7M
SQLPrompt10(附注册激活码)v10.0.5 免费版编程开发 / 12.7M
 KBlock(编程教育软件)v0.1.1 官方版编程开发 / 77.2M
KBlock(编程教育软件)v0.1.1 官方版编程开发 / 77.2M