
- 软件




/英文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
Fiddler是最强大最好用的http协议调试工具,可以帮助Debug HTTP连接,实时记录并检查所有你的电脑和互联网之间的http通讯,设置断点,甚至修改输入输出数据等。现在,Fiddler已更新至4.4.9.8版。它能记录所有客户端和服务器的http和https请求,允许用户监视,设置断点,甚至修改输入输出数据,使用Fiddler无论对开发还是测试来说,都有很大的帮助。
Fiddler官方网站提供了大量的帮助文档和视频教程, 这是学习Fiddler的最好资料。
Fiddler是最强大最好用的Web调试工具之一,它能记录所有客户端和服务器的http和https请求,允许你监视,设置断点,甚至修改输入输出数据,Fiddler包含了一个强大的基于事件脚本的子系统,并且能使用.net语言进行扩展
你对HTTP 协议越了解, 你就能越掌握Fiddler的使用方法. 你越使用Fiddler,就越能帮助你了解HTTP协议.
Fiddler无论对开发人员或者测试人员来说,都是非常有用的工具

Fiddler可查看所有的“进出”Fiddler的数据(指cookie,html,js,css等文件,这些都可以让你胡乱修改的意思)。Fiddler要比其他的网络调试器要更加简单,因为它不仅仅暴露http通讯,还提供了一个友好的用户格式。
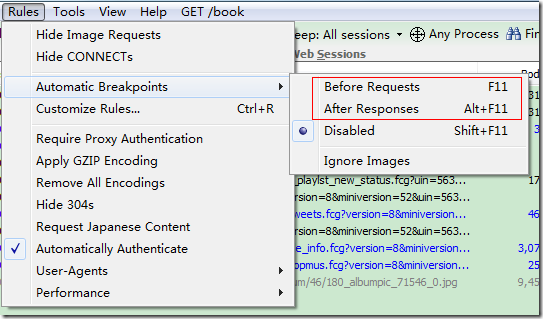
Fiddler支持断点调试技术,当你在软件的菜单—rules—automatic breakpoints选项选择before request,或者当这些请求或响应属性能够跟目标的标准相匹配,Fiddler就能够暂停Http通讯,并且允许修改请求和响应。
这种功能对于安全测试是非常有用的,当然也可以用来做一般的功能测试,因为所有的代码路径都可以用来演习。通过显示所有的Http通讯,Fiddler可以轻松地演示哪些用来生成一个页面,通过统计页面(就是Fiddler左边的那个大框)用户可以很轻松地使用多选,来得到一个WEB页面的“总重量”(页面文件以及相关js,css等)你也可以很轻松地看到你请求的某个页面,总共被请求了多少次,以及多少字节被转化了。
fiddler强大功能之一 断点
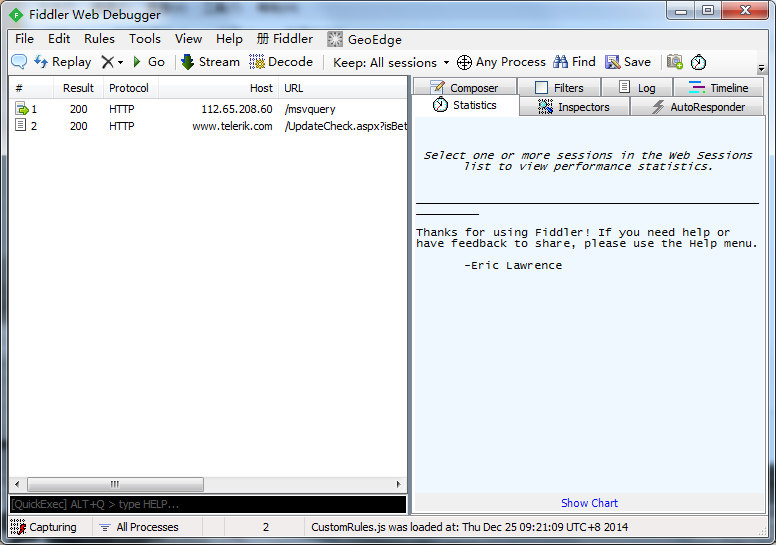
在正式开始之前,我们就不介绍fiddler的基本界面了,可以看开头推荐的文章。
我们在命令输入区域输入help,回车会打开一页面,这个页面详细介绍了fiddler的所有命令,其中有关于断点的命令:bpu在请求开始里中断,bpafter在响应到达时中断,bps在特定http状态码时中断,bpv/bpm在特定请求method时中断。
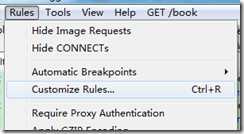
除此之外,在菜单栏:

也可以设置断点,不过这个会对所有的请求,不太实用。
下面我们就以bpu为例来说一下断点功能:
1,以百度为例子,打开百度首页
2,在fiddler命令输入区输入 bpu www.baidu.com,这样就可中断url中包含这个地址的请求
3,然后在刚打开的百度页面输入fiddler点击搜索
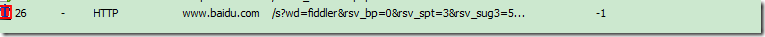
4,此时我们会在fidller会话面板看到

红色小图标开头的会话,双击。
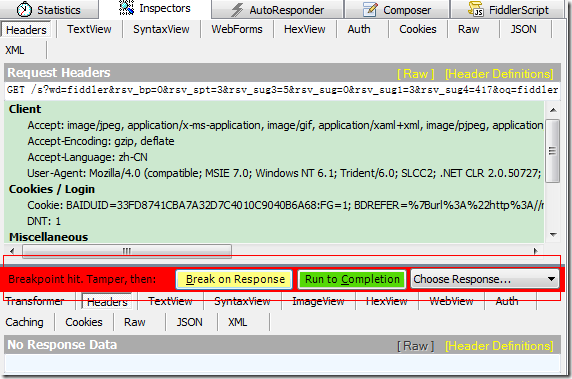
5,查看右边面板

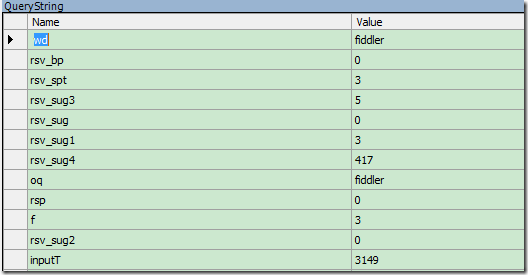
6,此在断点在请求未发出时,上半部分是请求的数据内容,切到webforms我们可以看到更直观的数据的请求数据:

在这里我们可以看到wd和oq参数都是我们输入的关键字fiddler,可以修改,是的可以修改的,全部改成fiddler2。这里只是就实现修改了请求数据,其它的post数据,甚至是headers里的cookie、referer、user-agent等都可以修改。
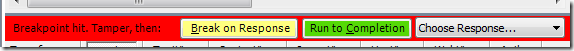
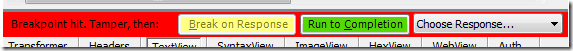
7,看面板中间的

两个按钮和一个下拉选择框:break on response,点击这个按钮,就会在发出请求,在响应数据回到fiddler时再次中断;run to complete,点击就会正常处理,不会再中断请求。
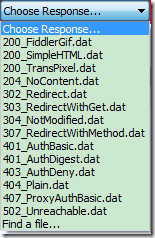
打开下拉选择框:

这里有很多的操作选择,就是选择输出内容,选择之后,实际的响应数据就会这些操作替代,特别是最后一个find a file:这个我们可以中断一个图片,然后这里选择本地的一张图片,这样我们就可以替换页面的图片。比较强大的场景就是例如现网js出了问题,但是一般现网的js是压缩过的,在firebug中根本无法调试,这样我们可以把它映射到本地的一个原始版本,这样firebug就会拿到一份原始的js,就可以方便的调试了。这个功能大家自己动手去实验吧。
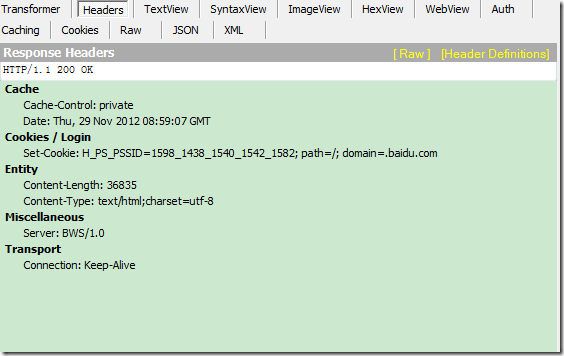
8,点击break on response,这时在右边面板下部分就有内容了,就是响应内容,fiddler再次中断,响应内容已经回到本机,但是还在fiddler代这里,还没有到浏览器。

切到webview:

我们可以看到我们关键词已经变成了fiddler2,返回是fiddler2的搜索结果。
切到textview面板,我们可以看到返回的html内容,对,在这里,我们可以再次修改响应的内容,例如我们找到title标签加一些内容。
当然不只这些,我们知道firebug这些工具是不能修改js的,我们用fiddler就可以中断我们要修改的js文件,然后在这里修改部分代码,之后再借助firebug就可以完美调试现网代码。
9,看右边面板中间的操作区域,

此时我们仍然可以通过下拉选择特定的响应内容替代服务器的响应。
10,点击run to complete.
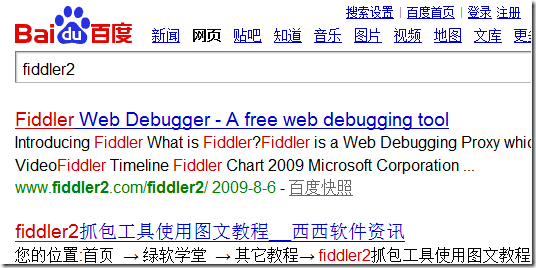
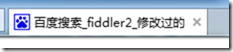
此时查看浏览器标签区:

是我们修改过的内容了。
另外:命令行输入 go 会断续执行所有中断,再次输入 bpu 会清除所有的断点。
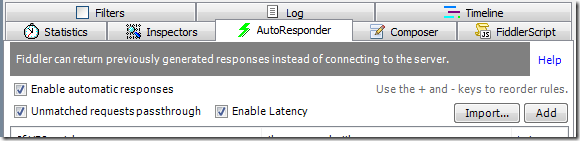
fiddler强大功能之二 AutoResponder

这个面板,这个功能和上边我们介绍的choose response的功能大概相同,就是针对一些匹配的请求,让请求者得到的我们指定的数据,而不是服务端返回的真实数据。
不过这个面板确定启用了建立好的规则之后,每次匹配都会使用指定的响应内容,比上边要每次中断时指定方便。
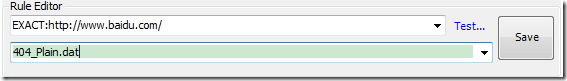
我们可以直接从左侧会话面板直接拖拉会话到这个面板,例如我们直接从左侧面板拖baidu的记录到这个面板,看下面的编辑区域

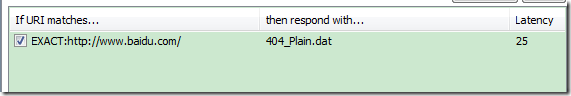
然后在第二行里,选择404_plain.dat,点击save保存。
面板中会有

这样的一条记录。
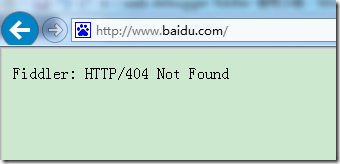
再去刷新baidu,会得到

就这样,我们就可以会为某一个请求如js的请求,返回本地的一个js数据,在配合firebug完美调试页面前端。
不想使用时,直接去此面板上面的勾,或者去掉某条规则上的勾。
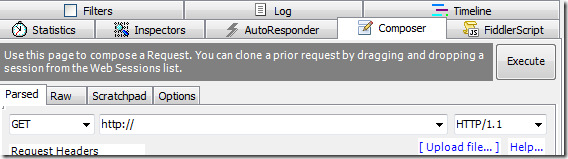
fiddler强大功能之三 请求构造器

顾名思意,就是构造请求,然后点击execute按钮可以发起请求。
我们可以自己手动规定请求的各个内容,同样的我们可以从会话面板拖一个会话到此面板,此时面板会显示这个会话发起请求的所有数据,这样我们可以在此基础上修改这些数据,然后点击execute按钮来发起一次请求。
fiddler强大功能之四 自定义脚本
通过修改脚本文件,我们可以在fiddler本身的逻辑之上,加入自己的特殊处理。
我们可以

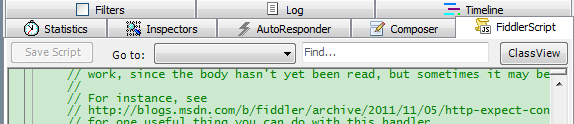
调出脚本进行修改,也可以在

这个面板上直接修改。
令广大.net同学高兴的是,fiddler本身是C#写的,再加上较为详细的注释,这个脚本文件对于我们来说还是比较容易上手的,具体自己去体会吧。
fiddler强大功能之五 性能测试
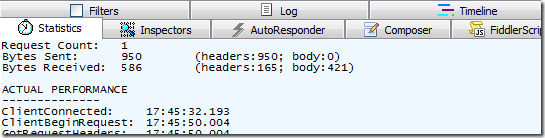
我们从会话列表中选择一个或多个会话,然后查看右边statistics面板:

在这个面板中,我们可以看到这些请求各个阶段的时间,发送和接受数据量,还会有一个在世界不同地方访问这些请求一个评估。
最下面还有一个 show chat的链接点击我们可以看到一个直观的各种类型数据在总的数据的图形。
除了这些统计之外,我们还可以在会话列表查看,查看我们请求内容的是否做了浏览器缓存和缓存时间。
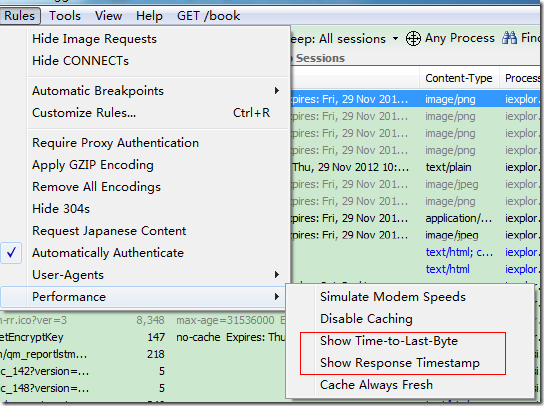
还可以在菜单中

勾选这两项显示会话响应结束时间,同时在菜单的第二项和最后一项我们可以禁用或总启用浏览器的缓存。
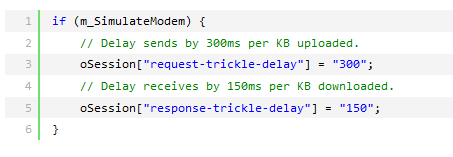
看清楚这个菜单的第一项 对 模拟网速,当我们勾选这个项之后,然后在自定义脚本里找到:

它们分别是:每上传1KB数据时暂停300ms和每下载1KB数据时暂停150ms,我们可以通过修改这些值来达到模拟网速的效果。
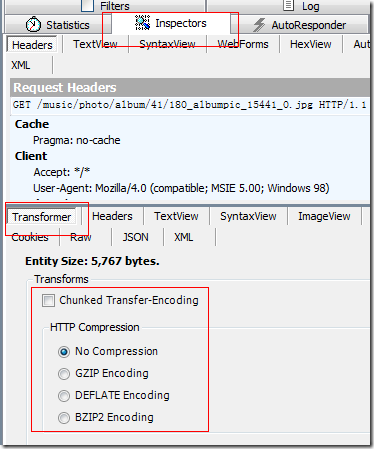
另外,我们选择一个会话,然后在右侧

来查看这些请求是否启用了gzip压缩,然后选择各个压缩的字节大小,来直观的看到我们启用压缩之后能节省多少的数据流量。
fiddler强大功能之六 强大的命令
这里就不介绍了,在命令输入区域,输入help,回车之后,打开的页面上介绍挺全的,真的很强大。
fiddler强大功能之七 过滤器
你有时会不会打开fiddler来抓取这个页面的,但是其它的各种请求的数据也会被记录,然后再费劲查找,这时就启用过滤器吧。

启用之后,就可以根据自己的意志去加条件,不过这里不对这些做介绍,而是给大家说一个更简单的工具:
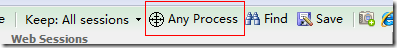
工具栏上
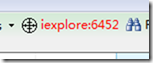
这个工具,我们鼠标摁住这个按钮,然后拖动到我们要抓取的浏览器标签页之上,然后松开,就会看到

这样的效果,这样fiddler就会只抓取该进程的请求。这个按钮还可以拖动到其它的任何程序上甚至是桌面上:

不过explorer貌似不会发起http请求,呵呵。
除了这些主要功能之外,fiddler的工具栏上提供了一些非常实用的其它功能,例如删除按钮,可以选择删除特定内容;keep:All sessions按钮,可以选择会话面板只保存多少个会话,查找,清理缓存等操作,最后说两个比较有挺有意思的:
1,工具栏的

点中之后,它会为那些编码的数据自动的解码,利于阅读。
2,工具栏差不多最右边有个工具

点击,弹出一个小工具:让我们可以进行各种形式的编码和解码。
3,最下方状态栏

左边一个点击下,可以让fiddler不再抓包,通过IE代处可以查看,其实是清除了代设置,再点击就可以再次开始抓包;右边这个按钮我们可以决定让fiddler抓取浏览器发起或其它程序发起的http请求。
细心查看,你也可能会发现fiddler其它强大的功能。不用多说,fiddler绝对是前端开发的利器,开发者工具firebug之类的配合可以解决很多前端开发中的很多问题。


网络抓包工具有哪些?有时候我们在平常上网的过程中,可能会发现网络突然出现问题,不能正常提供服务了,那么像这种问题到底是什么原因呢?其实在出现这种状况的时候,我们可以借助网络抓包工具进行分析。那么哪些网
 蘑菇云手机精灵下载v1.2.322 官方版其他应用 / 3.2M
蘑菇云手机精灵下载v1.2.322 官方版其他应用 / 3.2M
 AutoCAD 2019注册机附序列号其他应用 / 2.0M
AutoCAD 2019注册机附序列号其他应用 / 2.0M
 Suapp pro中文版v3.5.1.3 最新版其他应用 / 6.9M
Suapp pro中文版v3.5.1.3 最新版其他应用 / 6.9M
 小巧票据打印管理软件3.1 最新版其他应用 / 28.3M
小巧票据打印管理软件3.1 最新版其他应用 / 28.3M
 福建联通好莱坞会员领取软件(腾讯视频vip领取)v1.0 最新版其他应用 / 5.5M
福建联通好莱坞会员领取软件(腾讯视频vip领取)v1.0 最新版其他应用 / 5.5M
 mifare one卡操作程序v1.5 绿色中文版其他应用 / 280KB
mifare one卡操作程序v1.5 绿色中文版其他应用 / 280KB
 Axure RP10授权密钥v10.0.0 最新版其他应用 / 91KB
Axure RP10授权密钥v10.0.0 最新版其他应用 / 91KB
 谷歌云端语音识别工具下载正式版其他应用 / 2KB
谷歌云端语音识别工具下载正式版其他应用 / 2KB
 3dmax2021注册机(附激活教程)v1.0 最新版其他应用 / 62KB
3dmax2021注册机(附激活教程)v1.0 最新版其他应用 / 62KB
 Custom Resolution Utilityv1.0 免费版其他应用 / 555KB
Custom Resolution Utilityv1.0 免费版其他应用 / 555KB
 超大的wpa2破解字典其他应用 / 75.1M
超大的wpa2破解字典其他应用 / 75.1M
 Axure RP10授权密钥v10.0.0 最新版其他应用 / 91KB
Axure RP10授权密钥v10.0.0 最新版其他应用 / 91KB
 3dmax2021注册机(附激活教程)v1.0 最新版其他应用 / 62KB
3dmax2021注册机(附激活教程)v1.0 最新版其他应用 / 62KB
 Custom Resolution Utilityv1.0 免费版其他应用 / 555KB
Custom Resolution Utilityv1.0 免费版其他应用 / 555KB
 win10注册表清理修复工具下载5.18 免费版其他应用 / 10.5M
win10注册表清理修复工具下载5.18 免费版其他应用 / 10.5M
 mifare one卡操作程序v1.5 绿色中文版其他应用 / 280KB
mifare one卡操作程序v1.5 绿色中文版其他应用 / 280KB
 微信dat文件解码工具v1.0 免费版其他应用 / 58.4M
微信dat文件解码工具v1.0 免费版其他应用 / 58.4M
 蘑菇云手机精灵下载v1.2.322 官方版其他应用 / 3.2M
蘑菇云手机精灵下载v1.2.322 官方版其他应用 / 3.2M
 Suapp pro中文版v3.5.1.3 最新版其他应用 / 6.9M
Suapp pro中文版v3.5.1.3 最新版其他应用 / 6.9M
 AI脚本插件合集(75款)v7.5 最新版其他应用 / 2.8M
AI脚本插件合集(75款)v7.5 最新版其他应用 / 2.8M